The Form Styling extension is great when you want to use the bundled MBR CRM form builder but you don’t like the default theme styling.
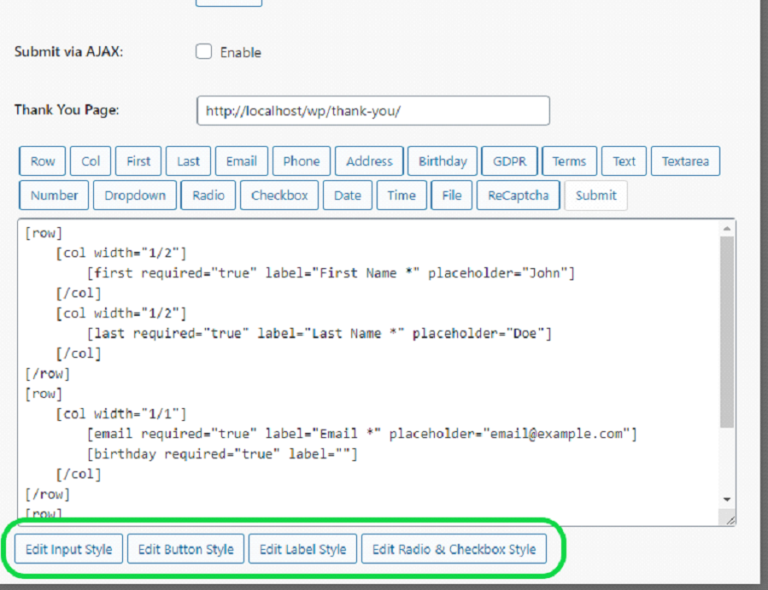
After installing the extension you will see new buttons added below the form builder.

Click on one of the four buttons to edit styles related to those form elements.
Settings Types:
There are two types of style settings.
- Colour pickers
- Simply click on the colour you want to change and use the colour picker to change the value.
- Text inputs
- In most cases, there will be a description of the value you need to enter to provide a valid configuration.
Accepted Input
The style settings accept CSS compatible values. Most sizing options accept [px] or [%] values. For the best pixel-perfect results enter values with [px].
If you’re ever unsure about what to enter consult the setting description below which will in most cases provide example data. Or you can consult to learn more about CSS.
Input Styles
The Input style tab applies styles to the following field types.
- First
- Last
- Phone
- Text
- Textarea
- Number
- Dropdown
- Address
Button Styles
The button styles will modify the styling for the Submit form element and only the button form element.
Label Styles
The label styles will modify the appearance of any field labels including the following fields.
- First
- Last
- Phone
- Text
- Textarea
- Number
- Dropdown
- Address
Radio & Checkbox Styles
The Radio and checkbox styles will modify the styles for the following fields.
- Radio Options
- Checkboxes
- GDPR
- Terms